こんにちは、まなゲー池田です。
技術系の専門学校でプログラミングの授業をいくつかもたせてもらっているんですが、初学者向け学習用の教材があんまり堅いと、学生の目がどんどん死んでいくので、大事なことを盛り込みつつ、楽しめる教材を作ろうということで、テキストのみで構成されたRPGゲームを作ってみたんですが、作ってるうちにだんだん自分が楽しくなってきてしまい、必要以上に作りこんでしまいそうな気配。
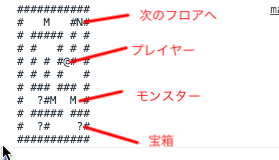
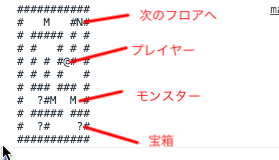
画面はこんな感じで、すべて文字のみで構成されています。いわゆる「ローグライク」型のダンジョン探索RPGで、プレイするたびにランダムにマップが作成され、モンスターやアイテムが配置されます。プレイヤーが移動など何か行動を行うたびに、モンスターたちも行動します。戦闘してモンスターを倒すことも可能ですが、戦っても経験値によるレベルアップなどはないので、戦いは出来るだけさけつつ下階へと向かうのを基本方針としながら、どこまで潜れるかに挑戦するゲームになっています。
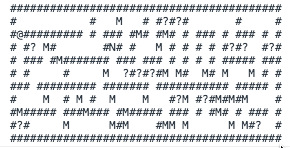
先へ進むほどに、フロアは広くなり、モンスターも強くなっていきます。アイテムにはプレイヤーを強化するものもあるので、出来るだけ多くの宝箱を覗きながら進みたいのですが、それだけ多くのモンスターと戦うことになってしまう上に、プレイヤーのステータスとして空腹度が設定されており、何かするたびに減少していき、ゼロになると毎ターンダメージを受けてしまうため、時にはアイテムを取りに行かない判断も必要となります。
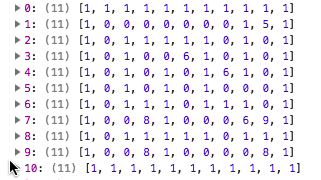
プログラムはJavaScriptで書いているのですが、出力先もあえてHTML上ではなく、Chromeのデベロッパーツールのコンソール画面上に出しています。文字だけの極めて貧弱なビジュアルですが、これでも多少見やすいように変換されていて、実際のデータはこんな感じの2次元配列になっています。
エクセルのシートみたいなものをイメージしてもらい、セルごとに一つの数値が入っていると思ってもらうと分かりやすいでしょうか。1が壁、0が通路、6がモンスターで9がプレイヤー、という具合です。
せっかくなので、普通にゲームっぽい画面でも遊べるようにしてみようということで、enchant.jsを使ってマップをキャラクターを描写するようにしてみました。
ここまでくると、分かりやすくゲームっぽくなりますが、それはあくまで見栄えだけの変化であって、本質的には、先にお見せしたような2次元配列上をひとつの世界に見立て、その中を連続的に書き換えていくことによって、メモリ上にオブジェクトたちが相互に干渉し合う系を再現しているわけです。エクセルで家計簿をつけるのも、データベースで販売管理をするのも、ゲームを作るのも、そういう意味ではあまり変わらない行為なんだ、という感じも、伝えられたらいいなぁ、と思っています。
もうちょっと作りこんだら、せっかくなので公開して、遊んでもらえるようにするかも。
ではまた!