こんにちは、まなゲー池田です。
「見下ろし型シューティングゲーム」の3回目をやっていきます。
(2回目はこちら)
今回は、「プレイヤー機からビームを発射」できるようにします。
やっと少しシューティングゲームっぽくなりますので、楽しんでくださいね。
「ビーム」スプライトを作る
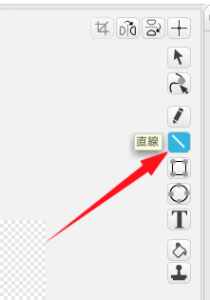
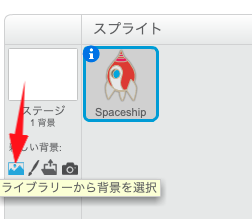
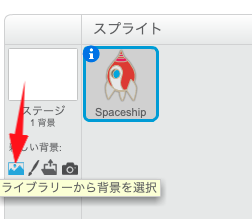
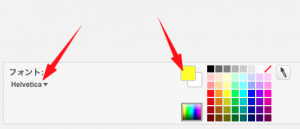
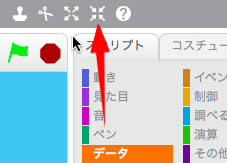
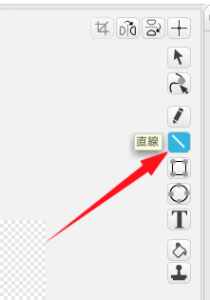
「新しいスプライトを描く」を選択し、ベクターモードにします。

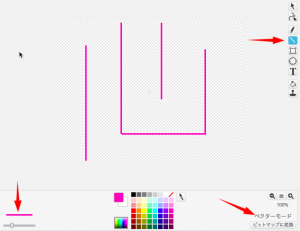
「直線」ツールを選択。太さや色も選びます。


ビームのような小さいものを描くときは、拡大して描くことをお勧めします。

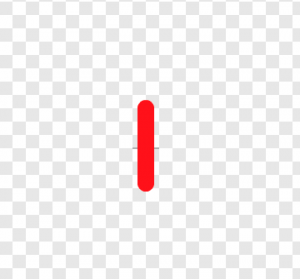
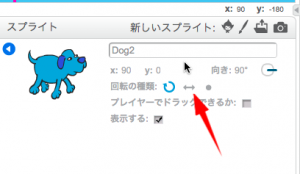
拡大してみると、「中心」を表す+印があることがわかります。ぴったりその上を通るように縦に線を引いてやりましょう。ここを適当にやってしまうと、あとで思っているのと違う場所からビームが発射されてしまいます。気をつけてください。

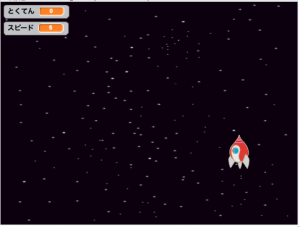
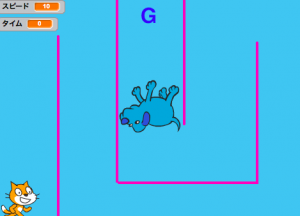
プレイヤー機に対してこのくらいのサイズ感で良いかと思います。もちろんお好みで。

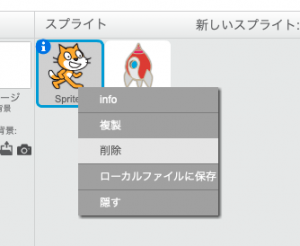
作ったスプライトに名前をつけます。「ビーム」っと。

ついでにプレイヤー機にも「プレイヤー」とつけておきましょう。

ひとつのスプライトをもとに、たくさんのものを作る「クローン」
準備ができたので、ここから中身を書いていきますが、これまで作ってきたものと違って、「ビーム」は、プレイヤー機から次々と発射されるオブジェクト(もの)です。
このように「ひとつの型からたくさんのものを作って使いたい」場面では「クローン」を使います。
「スプライト」から「クローン」を作ると、たこ焼き器で、たこ焼きをつくるように、「同じもの」だけど「それぞれ別々のモノ」を作って、それぞれに動かすことができるようになります。
言葉で説明すると、ちょっと難しいですね。やってみたほうが早いかな。やってみましょう。
「プレイヤー」スプライト側のスクリプトを書く
まず、プレイヤー機に「ビームを発射する」ためのプログラムを書いていきます。
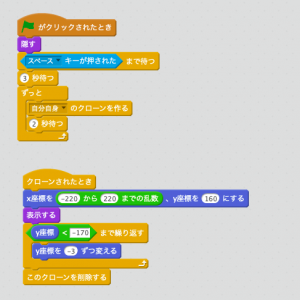
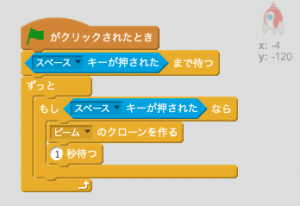
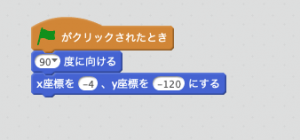
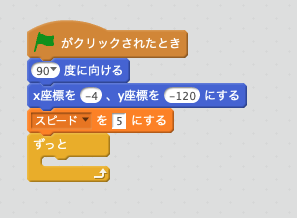
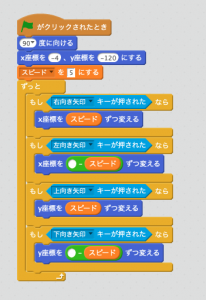
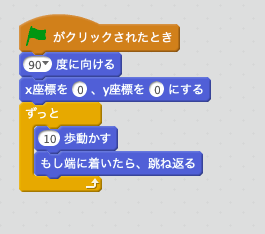
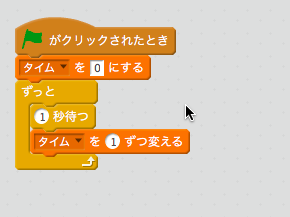
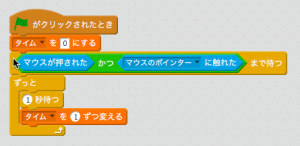
新しく「旗がクリックされたとき」ブロックを出してきて、これまで書いてきたものとは別の新しいスクリプトを書きます。
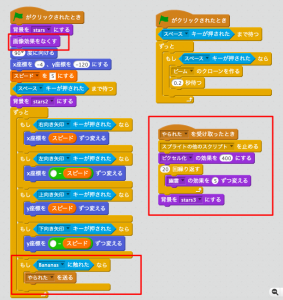
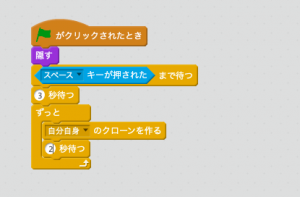
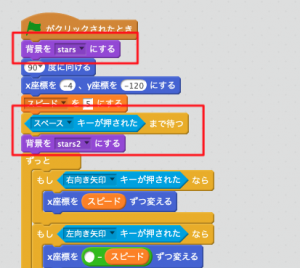
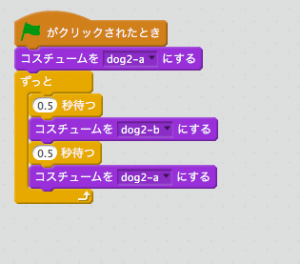
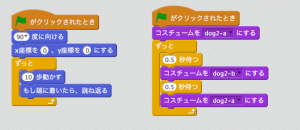
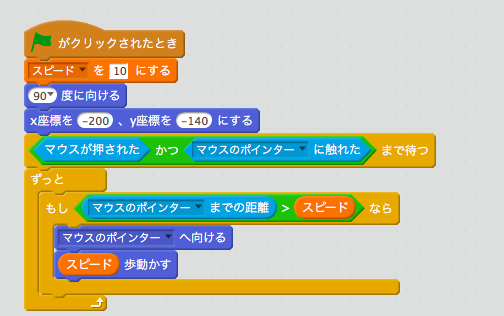
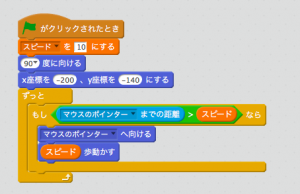
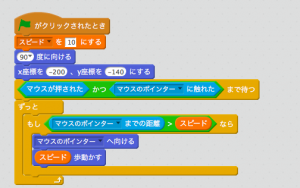
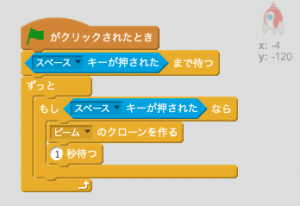
下図のようにスクリプトを組んでみましょう。

これを実行すると。最初にスペースキーを押して、ゲームスタートした後、「スペースキーが押されたかどうか」を、コンピュータがずっと監視している状態になります。
そして、スペースキーが押されていたら、「ビーム」のクローンを1つ作って、1秒待ち、そしてまた「スペースキーが押されたかどうか」をずっと見ている状態に戻る、というのを繰り返してくれます。
なので、スペースキーを押しっぱなしにした場合、1秒おきに新しいビーム(クローン)を作り続けてくれることになります。
ただし、この状態でプログラムを動かし、スペースキーを押しっぱなしにしてみても、パッと見何の変化も起こりません。なぜなら、最初から表示されているビーム(型となるスプライト)と同じ場所に同じ大きさで、作られたクローンが重ねおきされていっているからです。
これを確認するには、プログラム起動後、しばらく(5秒ほど)スペースキーを押しっぱなしにしてから、マウスを使って、ビームをドラッグ&ドロップしてみると良いです。ひとずつ動かしてみると、その下に別のクローンがちゃんとあるのがわかります。
「ビーム」スプライトのスクリプトを書く
スペースキーで、ビームスプライトのクローンを作ることができるようになりましたが、これでは「発射」したとは言えません。
(1)プレイヤー機の場所にクローンが出現して
(2)その場所から、画面上に向かって飛んで行く
ように、「ビーム」側にも「クローンされた後どうするか」を書いてあげなければいけないのです。
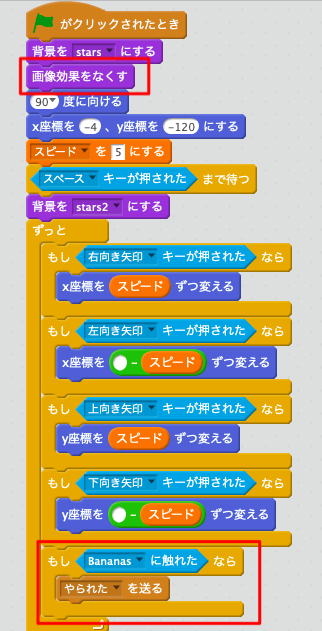
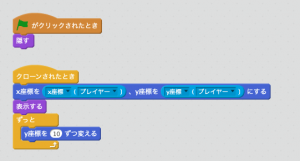
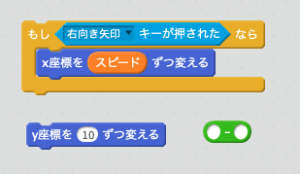
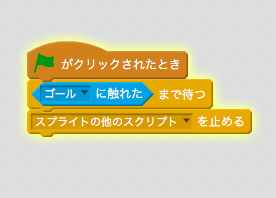
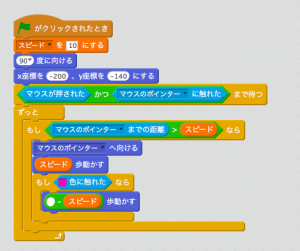
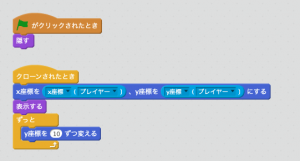
あとで、もう少し書き加えますが、ひとまずこんな感じのプログラムで動きます。

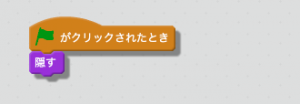
「型になるスプライト」がずっと見えていては具合が悪いので、旗がクリックされたら隠すようにします。
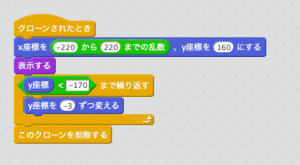
そうしておいて、クローンされたら、
座標をプレイヤー機の座標と同じにする(この時点ではまだ隠れてるので見えません)
表示する(プレイヤー機の場所に「出現」したように見えます)
Y座標を10ずつ増やすのを繰り返します。(ステージ上に向かって移動していきます)
という命令が(クローンごとに、つまり一発一発のビームごとに)実行されるようにしてやります。

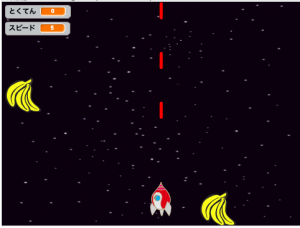
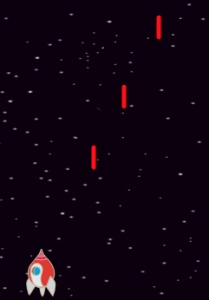
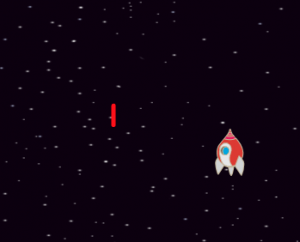
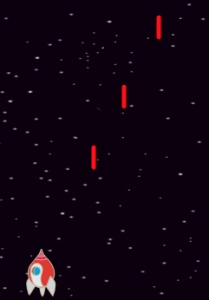
これで、「スペースキーでビーム発射」ができるようになりました!
ビームが画面端にたまってしまうのをなんとかする
さて、何発かビームを撃ってみると、困ったことが起こっていることに気がつくかと思います。
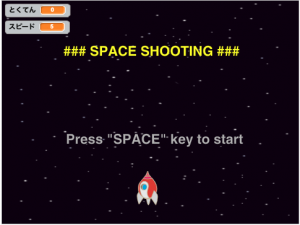
なんと、発射したビームが画面上端にどんどん溜まってしまっているじゃないですか。

ビームをかなり小さく描いた場合、もしかすると溜まっているのが見えないかもしれません。そうだったとしても、これは大問題です。
というのも、Scratchにはオブジェクトの同時配置数に制限があるので、このままでは一定数ビームを発射すると、それ以上ビームが撃てなくなるのはもちろん、ビーム以外の、例えば敵キャラなどのオブジェクトも、出てこなくなってしまうのです。
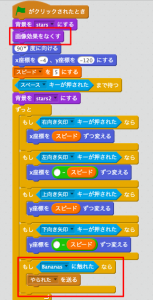
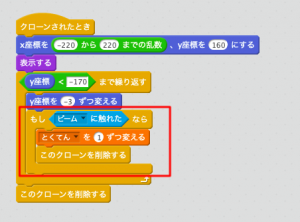
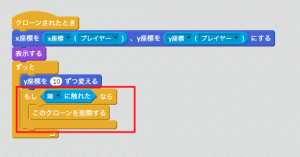
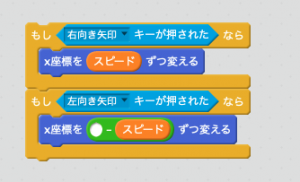
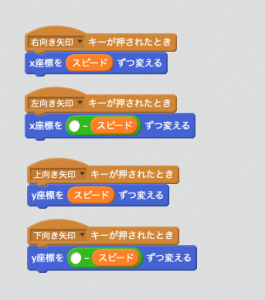
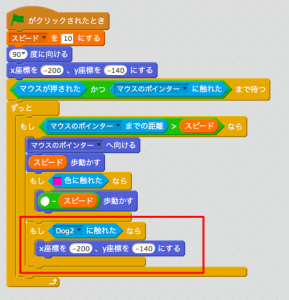
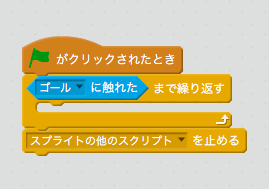
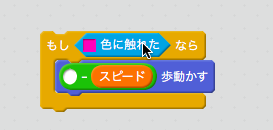
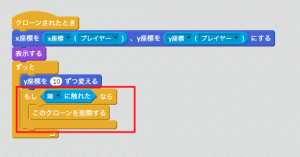
これをなんとかするために、クローンされたビームたちには、画面の端まで行ったら消えてもらわなければなりません。下図のようにプログラムを書き加えてやりましょう。

これで、ビーム周りは完成です。
あ、もしかすると、上のプログラム追加で「ビームが発射されなくなった!?」となった人があるかもしれません。その原因はおそらくこうです。
追加したプログラムは、「ビームが画面の「はしっこ」に触れたら削除する」というもので、ここでいう「はしっこ」は画面上だけではなく、下でも、左右でも同じです。
なので、例えばビームスプライトが大きすぎたり、出現場所がプレイヤー機から下や左右にずれていたりした場合、「発射直後に、どれかの「はしっこ」に触れているので、速攻で削除されてしまった」ということが起こる場合があります。
小さめのビームスプライトになるように書き直して、きちんと「中心」を決めてやれば解決するはずなので、色々試してみてください。

さて、今回はここまで!次はいよいよ敵キャラの出現です!